Smart Responsive Breadcrumbs
- Last Update
- 10 August 2013
- Regular License
- $8
- Extended License
- $40
- Sales
- 13
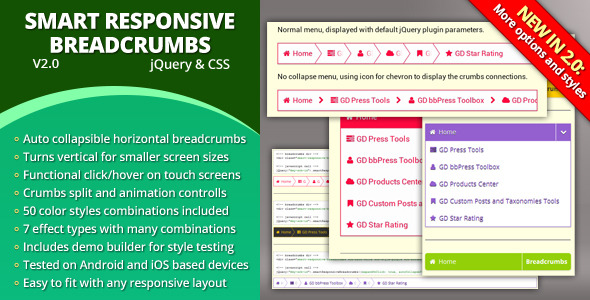
Plugin Information Smart Responsive Breadcrumbs is powerful breadcrumbs navigation solution that will work with mobile devices and different screen sizes. Breadcrumbs rely on CSS media queries to modify and display for different resolutions. For less than 480px, menu changes from horizontal navigation into vertical and gets hidden behind the menu item. Due to the many differences between mobile browsers, different support for CSS, breadcrumbs must use JavaScript to work as expected. This also provides additional customization options for animation, custom color styles, expanding control…
Plugin is tested with all available Android browsers (Android 2.3.5, 4.0 and 4.1), iPhone and iPad Safari and Chrome (iOS 6), all modern desktop browsers. It requires JavaScript and jQuery support to work.
Powerful styling and customization options
Plugin allows using any color (built in, or custom selection), includes the effects to add shadows, different crumb element, support font icons and much more. JavaScript object supports use of animations and other enhancements.
Easy to use builder to test effects and colors
Page with the style and effects builder allows you to see how each effect looks like with different built in color styles. You will get the partial HTML markup you can use for your project. Plugin comes with different demos.
Support for mobile devices and small screens
Breadcrumbs are fully responsive, and they will work fine on the small screens (mobile/touch devices) and will turn into menu for easier navigation with a limited space. It is tested with Android and iOS based devices and browsers.
Powerful integration and code customization methods
Plugin control is done by combining CSS classes on the breadcrumbs element with many options available with the jQuery plugin. Plugin also has functions to generate styles plugin can use from custom colors.
Included Color Styles Colors available: light, dark, blue, red, gold, green, blue, orange, steel blue, violet. Each of the color schemes included are available for combination with different backgrounds: light, dark, black, white, ghost white. Plugin has functions allowing you to generate any color styles for any color you like. Also, plugin can detect color that is underneath the breadcrumbs for pseudo transparency.
Styling Effects You can combine different effects to display the menu:
Rounded: with one class for the rounded display Box Shadow: with one class for the shadow Text Shadow: with two classes for the shadow Border: add border to the breadcrumbs list Compact: show smaller size breadcrumbs
Other Features
Various demos and examples to show how menu can be set Style builder for testing each of the styles and effects Full source files for both CSS and jQuery Minimized CSS and JS files
Changelog Version 2.0 / 2013.08.10.
Added: New effect for compact menu display Added: Vertical breadcrumbs open/close animation Added: Option to add extra classes to element Added: Detection for IE7 and IE8 for some features Added: Generated transparent background color style Added: Functions to generate styles for any color Added: Style to make first and last elements bold Added: 3 more foreground color styles Added: 1 more background color style Added: Random styles and effects examples page Added: Advanced example page Updated: Improvements to the main JavaScript file Updated: Demo files, builder and information Fixed: Problems with core styles in some cases Fixed: Missing styles for the span element Fixed: Few small issues with default styles
Version 1.1 / 2013.06.27.
Added: Support for non link crumbs (SPAN instead of A) Updated: More devices strings added to mobile detection code
Full changelog available on plugins home page