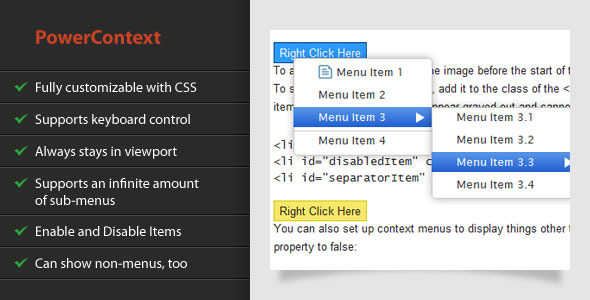
PowerContext
- Last Update
- 20 September 2011
- Regular License
- $6
- Extended License
- $30
- Sales
- 28
PowerContext makes it easy to add right-click context menu functionality to any web application. A context menu can help make a web application feel even more like a native application.
Features
3 Different Styles included, or create your own with CSS Supports keyboard control Always stays in viewport (menus never open outside of the visible area) Supports and infinited amount of sub-menus Create menus with HTML or a JavaScript Object Literal Enable disable items or entire menus Add and remove items and let the menu refresh Add separators between groups of similar items Show non-menu items like images or forms Supports right- or left-click control Multiple elements can share menus Menus automatically resize based on menu contents Build menus with HTML or pass in a JavaScript object Add images to your menu items for more detail Customizable callbacks for each menu (onLoad, onShow, onHide, and onSelect)
Requirement The only requirement is jQuery. If you are using submenus, it is recommended that you include HoverIntent so the submenus don’t immediately disappear. A note about Opera Please note, because Opera does not allow JavaScript to capture the right-click event, this script does not work on Opera.