Pickled
- Last Update
- 12 March 2011
- Regular License
- $5
- Extended License
- $25
- Sales
- 13
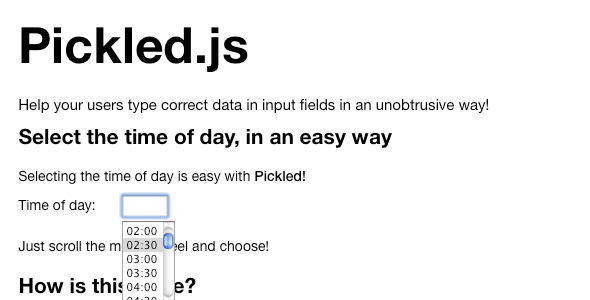
Do you have an input box, where you would like to help your user type in some data? Pickled can help you, in an unobtrusive way!
By default pickled is designed to display a floating select box underneath the input box is was added on. The default data is the 24h time of day (00:00, 00:30, 01:00 etc).
Add the data you want
It’s easy to add your own data to pickled as well!
Simply use the following code snippet to add a list of fruits to your list: $('input[name="fruits"]').pickled({ 'pickles': [ 'Apple','Banana','Orange','Pineapple','Stawberry' ] });