Html Helper Class
- Last Update
- 17 February 2011
- Regular License
- $4
- Extended License
- $20
- Sales
- 69
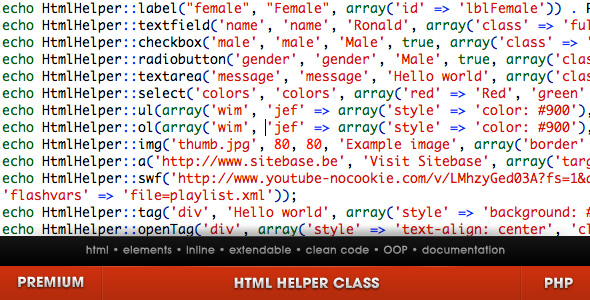
One of the things that can make your scripts really hard to read and take up much space are inline HTML tags. This helper class makes it possible to write inline html tags in a really simple an clean way. Take for example the following code. It is used to show a select box and the selected variable is to choose a select item. &lt;?php $selected = 'green' ?&gt;<br /><select name="colors" id="colors" /><br /> <option value="red" &lt;?php if($selected=='red') echo 'selected="selected"'; ?&gt;>Red<br /> <option value="green" &lt;?php if($selected=='green') echo 'selected="selected"'; ?&gt;>Green<br /> <option value="yellow" &lt;?php if($selected=='yellow') echo 'selected="selected"'; ?&gt;>Yellow<br /> With the Html Helper class you will use the following code to get the same result. echo HtmlHelper::select(id, name, values array, selected item);
so this will give us the following code: echo HtmlHelper::select('colors', 'colors', array('red' => 'Red', 'green' => 'Green', 'yellow' => 'Yellow'), 'green');
As you can see is the code with the Html Helper is much easier to understand, read and modify. Of course does the Html Helper class not only support select but almost every Html element. label textfield textarea checkbox radiobutton select ul ol img a img style script swf (embed youtube, vimeo and other flash content) Beside the above elements you can also use the openTag/closeTag or tag method to create any html element you want. All these methods and the tag methods have an extra attribute parameter. This way you can add any extra attributes that you want. For example to create the folloing div: <div class="test" style="color: #F00">Hello world</div>
you would use the following Html Helper code
echo HtmlHelper::tag('div', 'Hello world', array('class' => 'test', 'style' => 'color: #F00'));
As last example I show you how easy it is to show a youtube video. This will also work with custom SWF files or other videos like from Vimeo. Normally you would place the following code on your website: <object height="390" width="480"><br /><param name="movie" value="http://www.youtube-nocookie.com/v/hCLbQ2Xf9i4?fs=1&amp;hl=en_US&amp;rel=0" /> <param name="allowFullScreen" value="true" /><br /><param name="allowscriptaccess" value="always" /><br /><embed allowfullscreen="true" src="http://www.youtube-nocookie.com/v/hCLbQ2Xf9i4?fs=1&amp;hl=en_US&amp;rel=0" allowscriptaccess="always" type="application/x-shockwave-flash" height="390" width="480"></embed><br /></object> But with the Html helper class you could use the following code: echo HtmlHelper::swf('http://www.youtube-nocookie.com/v/hCLbQ2Xf9i4?fs=1&amp;hl=en_US&amp;rel=0', 480, 390, null, array('allowscriptaccess' => 'always', 'allowfullscreen' => 'true'));
Updates 1.1 14/03/2011
SWF method now outputs same code as SWFObject for better cross browser support