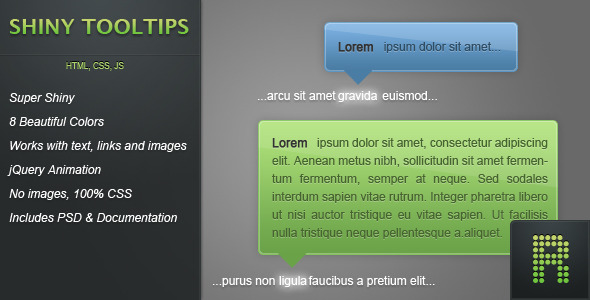
Shiny Tooltips
- Last Update
- 15 February 2012
- Regular License
- $4
- Extended License
- $20
- Sales
- 589
You can add tooltips to elements which appear when you mouseover them. Video Watch ScreencastFeatures 8 Beautiful colors: green, yellow, orange, red, pink, dark blue, light blue and white. For text, links, images and buttons. Animated using jQuery. No images are used, everything is CSS. A PSD is included and a detailed documentation Important InformationCSS3 is used for the gradients and shadows but Opera will just render one background color. The gradient background does work with IE because it uses filters. This item is also compatible with Chrome 7 & 8.There are only 2 files to include in the HEAD: tooltips.min.css and tooltips.min.js. You also need jQuery.This item comes with a very detailed documentation with lots of examples. A PSD is included. Changelog
1.1.0 (Feb 15 2012) * jQuery 1.7 optimization
1.0.2 (Oct 9 2011) * Added option to position tooltips in the center * Updated attribute "text" to "data-text" for html5 validation
1.0.1 (Feb 17 2011) * Added support for images inside the tooltips * Fixed bug where arrows weren't visible in IE6 and IE7 * Fixed positioning bug in IE7 * Fixed multiline bug in IE7 * Fixed link bug in IE6 and IE7 * Fixed left effect in IE6 and IE7
1.0.0 (Feb 12 2011) * First version