WordPress CSS Gradient Generator
- Last Update
- 28 August 2013
- Regular License
- $14
- Extended License
- $70
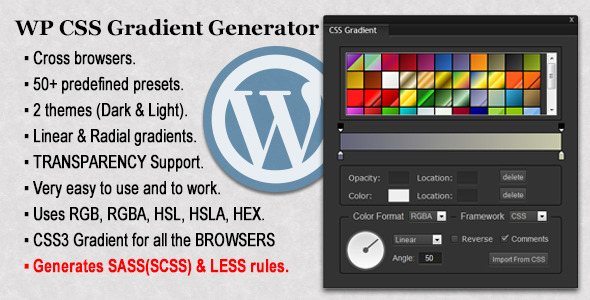
This is a CSS gradient generator which you can use in your WordPress site to generate CSS Gradients that is cross-browsers and provides the CSS gradients with all the suffixes.
It gives you the power of that gradient generator in Adobe Photoshop. You can use it to generate your code in your admin control panel to edit the gradient visually or any where else in your site. With just 2 lines of code it brings the power to your finger tips.
Just by dragging the color tips you get your gradient ready. You can also chang the alpha steps to get transparency. If you like to use SCSS or LESS you will meet them there!
Yes, you need this plugin!
We developed this plugin because we know that every WordPress web developer/designer and every WordPress site admin needs this plugin to do the hard work of writing CSS gradient rules for him/her.
With this plugin you don’t have to waste your time in writing and editing the CSS gradient rules that work cross-browsers. Now you can just drag the gradient handles and you get your code in seconds. No need for any coding experience here, it will do it for you!
How it works?
It is very simple. All you need is to create an element and assign it a class “bring-graient-generator” then add the template tag “the_css_gg()” and have fun .
Features:
Cross browsers. 50+ predefined presets. Linear & Radial gradients. Generates TRANSPARENT steps. Very easy to use and to work with (Just a template tag). Uses RGB, RGBA, HSL, HSLA, HEX. CSS3 Gradient for all the BROWSERS. Supports SASS and LESS. WordPress 3.6+ ready.