Custom Select for Twitter Bootstrap 3
- Last Update
- 27 August 2013
- Regular License
- $5
- Extended License
- $25
- Sales
- 2
Dear All, I am away on holiday untill 9th September 2013. I might be able to respond to support queries occasionally, but I will not have access to internet most of the time.
What is this?
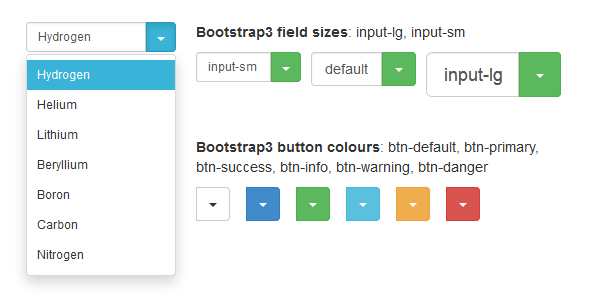
This is a jQuery plugin extending the functionality of Twitter Bootstrap 3. It allows you to turn a default select input field into an element completely matching the style of Twitter Bootstrap 3 with one line of JavaScript.
Why use it?
applies Twitter Bootstrap 3 style to a select input field preserves native select input field behavior (you can use GET or POST methods to submit the selected value) easily styleable by default uses Twitter Bootstrap3 button styling and field sizing classnames, but this can be easily overridden by using custom ones accessible – supports keyboard tabbing very well (gaining and loosing focus)
Easy to use Example: <script> $(document).ready(function(){ $('.some_classname').bootstrapSelect(); }); </script> Please note: step-by-step explanation is in the docs.
This plugin requires
jQuery JavaScript library Twitter Bootstrap 3 front-end framework