Selectsorter
- Last Update
- 21 October 2010
- Regular License
- $4
- Extended License
- $20
- Sales
- 7
jQuery script for sorting a select box’s option elements.
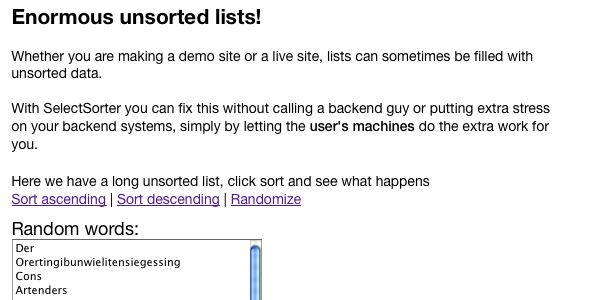
You can easily sort the items in the select box ascending (A-Z) and descending (Z-A). You can even ignore casing.
In the demo script, I have included a custom comparer function, which shows you how to randomize the content in the select box. This will make it easier for you, to build your own custom sorting mechanisms and extend the SelectSorter easy!
Changelog:
version 0.4
Selects with size 1 had a problem with selecting the correct item again after the list was sorted. Added a minified version (jquery.selectsorter-min.js) version 0.3
Added better examples to the demo.html file. Fixed a bug in the DESC sorting. version 0.2
Using the built in sort() function Added a default comparer called text_compare, to compare the option’s text The user can now use a custom comparer function, by passing the ‘comparer’ a function The speed is now greatly increased, did some speed tests on the random_words select, and it went from 278ms to 20ms. Tried to add some description as to how to use the comparer. version 0.1
Sorts the given select Can sort in ASC or DESC directions Using bubblesort as the sorting algorithm Tested using jQuery 1.4.2