Timeliner
- Last Update
- 26 July 2011
- Regular License
- $8
- Extended License
- $40
- Sales
- 267
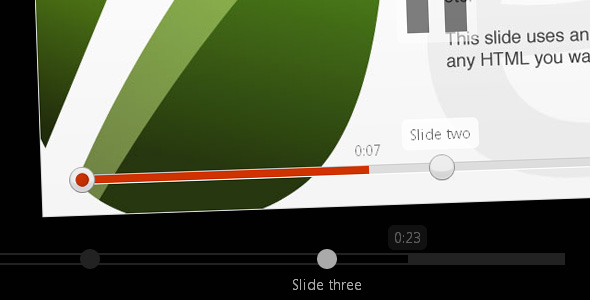
A jQuery plugin that enables you to easily create slideshow presentations showing the progress in an animating timeline. The slides can contain any content and can be skipped and paused.
Including the plugin on your page will turn an unordered list into a slideshow with the list items as slides. Then style it by CSS , with or without images, and customize the behavior using the plugin options. Full documentation and examples included. Features:
Very customizable by CSS & plugin options Use any type of html / media types inside the slides Use a global or individual slide interval Optionaly show / hide most of the features 4 transition types (fade, slide, reveal, instant) Compatible with all common browsers, even IE6 Multiple instances on the same page possible Optional autoplay Optional custom callback functions for most events User can click a node to start the associated slide User can click the timeline to start the associated slide User can pause/resume the presentation Keyboard functionality (space = pause/play) Contains fully commented source code Contains documentation/help file
New in version 1.2 (2011 july 25):
Callback function “start_callback” triggers when the presentation starts; Callback function “newslide_callback” triggers when a new slide is activated; Callback function “end_callback” triggers when the presentation ends; Callback function “paused_callback” triggers when the presentation is paused; Callback function “resumed_callback” triggers when the presentation resumes; Callback function “click_callback” triggers when a slide is clicked;Note: Instructions on using callback functions included in the download package.
New plugin option “controls_always_visible” causes the pause/play/previous/next buttons to never hide.
New in version 1.1 (2011 june 20):
Changed behaviour: When clicking a node with autoplay off, it now starts paused on that node. Slight performance tweaks. jquery.timeliner_min.js renamed to jquery.timeliner.min.js
Also check the FAQ before purchasing.