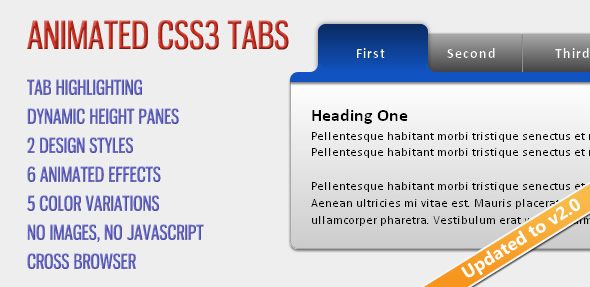
Animated CSS3 Tabs
- Last Update
- 15 February 2012
- Regular License
- $4
- Sales
- 673
These tabs have animated effects that you would normally associate with a javascript library like jQuery. But they have been built using pure css and no javascript has been used. Further no images have been used in the styling of the tabs. They support dynamic height panes and active tab highlighting.
This item features 2 broad categories – Browser Back Button Disabled & Browser Back Button Enabled. In the latter category individual tabs can be linked to through hash tags in the url.
Each of the above categories includes 2 design styles (Fancy Tabs & Simple Tabs), 6 animated effects(Simple, Sliding, Fading, Fade & Height Animation, Scaling, Overlap), and 5 color variations (Light, Dark, Brown. Red, Green).
Basic support for IE8 and below has been extended by referencing Dean Edwards’ IE9.js .
Note: The animations only work in browsers that support CSS3 Transitions, which at the moment include Firefox 4+, Safari 4+, Chrome 4+, Opera 10.5+ & IE10+. Also CSS round corners and shadows will not be visible in IE8 and below since it does not support them. They are supported in IE9+.
Updated on 15 February 2012 – Version 2.0.1
Updated the css to make the Tabs more compatible with IE9+
Updated on 10 November 2010 – Version 2.0
Added a “Back Button Disabled” version Added a new animation – Overlap Provided javascript code with all “Non Webkit” code to overcome Webkit bugs and make them work in Safari & Chrome Provided a javascript file to fix a Firefox quirk when dealing with “Back Button Disabled” version Provided a javascript file to fix a Opera back button bug when dealing with “Back Button Enabled” version
More Items by CosmoCoder