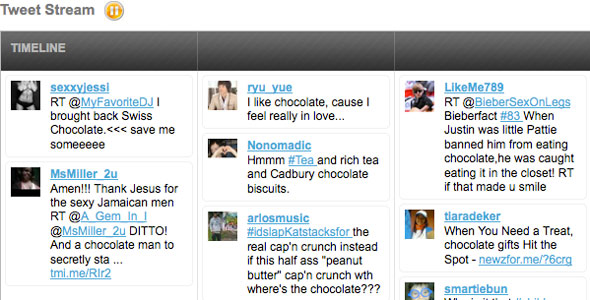
Real-time Tweet Timeline
- Last Update
- 13 September 2010
- Regular License
- $8
- Extended License
- $40
- Sales
- 39
In current real-time streams data flows in from the top to bottom in a single column. This makes for a poor reading experience because the text you are focused on gets suddenly and unexpectedly shifted hundreds of pixels. By stacking the items in a single column and shifting the entire column once it fills makes for a much stabler and predictable motion while allowing a continuous feed of new items.
Features: * Easy to install/customize * Used the Prototype/Scriptaculous libraries * Timeline is draggable * Tweets flow into the timeline in real-time in a stacking/sliding motion making movement more predictable for the reader * Connects to Twitter using jsonp so you don’t need to worry about rate limits or setting up a proxy. (no php/ruby required) * Javascript uses a single class to be customizable and extendable. (you could easily incorporate Facebook, Flickr or any other service into your timeline) * Garbage collection keeps the DOM clean. (customizable) * Staging items in the DOM before adding to the stream significantly reduces the number of Twitter requests. Users should be able to let this run continuously and not hit the Twitter rate limit! (unless you speed it up by about 4-5x)