M Captcha
- Last Update
- 2 April 2013
- Regular License
- $6
- Extended License
- $30
- Sales
- 6
Version 1.1 released with lots of new options.
Click here for online documentation
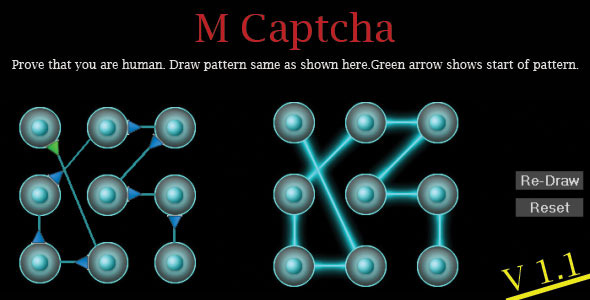
M Captcha is new way to prevent spam by asking user to draw a randomly generated pattern. M Captcha is targeted for touch screen device as drawing a pattern on the touch screen is far easier than typing in the textbox. It works well on every major desktop and mobile browser. For device without touch screen, pattern can be drawn using mouse.
M Captcha shows a randomly generated pattern with 9 dots connected via different lines and arrows indicates that order of connected dots. User will require drawing similar pattern as shown in the Captcha image, by connecting dots in same order as shown in the Captcha image either by touching screen or using mouse.
Features:
Targeted for touch screen device as drawing on the touch screen is far easier than typing
Fully customizable, you can change the color of arrows, color of connecting lines, background color etc.
Very Easy to integrate Well documented
Examples
To see working examples, click here to see basic example
See example of simple captcha
See example of showing number in num key pad format
See example of showing no and asking user to input using textbox
Credits: http://9dotpatternlock.codeplex.com/
Version 1.1 (Date added 1 Apr 2013)
1) Added new option to show number on dots. 2) Added new option to change the color of number font. 3) Added new option to display number in same order as numkeypad in desktops (789456123), (default value is 123456789) 4) Added new option to generate simple captcha. It will not generate accross lines. 5) Added new option to set various config options by passing as $_GET parameter in image src.