Touch Dialog Box
- Last Update
- 6 August 2010
- Regular License
- $6
- Extended License
- $30
- Sales
- 49
To preview from a mobile device, remove the frame in the live preview, or click here.
UPDATED 08 /06: - Added mouseover behavior.
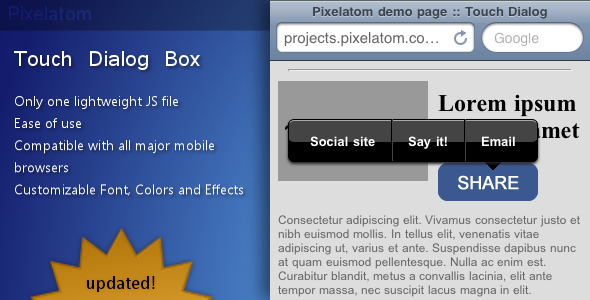
Touch dialog box is a jQuery plugin to be easily used to add quick links, mainly to touch enabled sites, although the plugin can also be used in regular desktop websites.
It uses no images, only CSS3 effects and JavaScript, making it a simple to use plugin, as well as a lightweight one.
It allows the developer to add simple actions to a popup dialog, which can be customized in color and font. It also has 2 available show effects: bounce and fade.
It can be used for multiple purposes, but it should be noted that, due to the small size of a smartphone screen, it can hold only a few links. A common example can be a “share” button: you can make the dialog appear with “Facebook”, “Twitter” and “Email” as options. You can also use it in a touch enabled control panel and call actions such as “Add”, “Edit” and “Delete”.
MOBILE BROWSER COMPATIBILITY : The plugin has been tested in the following mobile browsers: iPhone Mobile Safari, Android Browser (HVGA and WVGA ), Palm Pre Browser, Opera Mobile for Windows Mobile 6.5, Opera Mini for Android and iPhone. In Opera Mini, there are no animations nor CSS3 styles (shadows and rounder borders).