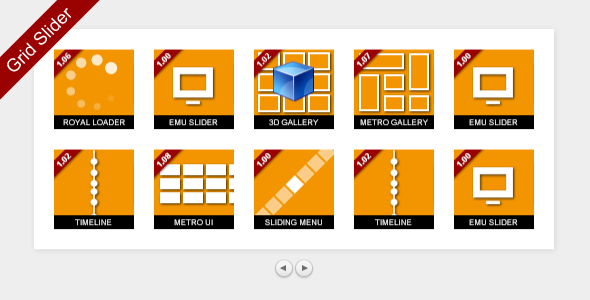
MelonHTML5 - Grid Slider
- Last Update
- 15 April 2013
- Regular License
- $8
- Extended License
- $40
- Sales
- 46
OVERVIEW: Grid Slider is a light-weight, high performance plugin that lets you display multiple items in perfect grid layout. It comes with various options letting you configure it without manually changing code. You could also use its built-in API to intergrate it with your own app very easily. Please give it quick rating if you like this. If you have any suggestions/feature request or you find a bug, you are more than welcome to contact me and I’ll address them ASAP. Live Demo FEATURES: Grid Layout Display multiple items in a perfect grid layout. Row number, Column number, Gutter size and Thumbnail size can all be configured via options. (no manual CSS changes are needed) Multiple Instances With the object oriented design in code, multiple sliders can be displayed on one page with different settings for each. Animations 7 highly performance optimized animations are included by default, and each type could have a unique synchronized option turned on or off. Item Description Each item could have a HTML description displayed at the bottom. Item description can be easily turned on or off via options. Tooltip Each item could have a HTML tooltip set which is opened on click. External Link External links could also be used on images which can be set to open in the same window or a new window. API Methods Plenty of Object Oriented API methods allow you to intergrate it with your own app very easily. Free Support As always, if you have any problems or need help in customizing it, feel free to drop me an Email @ lee@melonhtml5.com, I’ll respond as soon as I can. CHANGE LOGS: v1.03 @ 15 April 2013
Fixed a bug where opened categories don’t remain opened after navigation
v1.02 @ 16 Match 2013
Re-designed tooltip
v1.01 @ 13 Match 2013
Added ability to add item description to be displayed below each item
v1.00 @ 10 Match 2013
Initial release
Follow Me