MVC Form Generator
- Last Update
- 8 August 2013
- Regular License
- $10
- Extended License
- $50
- Sales
- 31
V1.1 is available
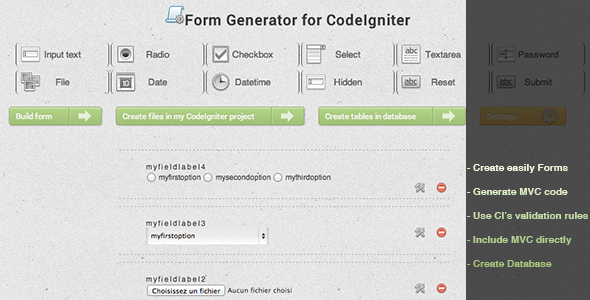
Form Generator for CodeIgniter framework is a clean form builder that can help you in every CI projects.
- Create easily your form on a clean interface - Get MVC codes in ajax boxes - Generate validation rules for codeIgniter - Create directly MVC code in your CI project - Create directly your database (Big saving time for CI users… and the others) A/ How to add field ?
Click on a button in this section B/ How to manage a field ?
Click on setting button here to open the setting area for any field Click on delete button to delete a field C/ Enter informations about your field
D/ Check if you want to add your field in database, and complete database settings
E/ Choose your validation rules (CodeIgniter validation)
F/ How processing ?
Configure your form name and your own css name in “settings” box after clicking on button named “Settings”
Then, you can click on any green button to : Build the form : create codes (only), you can get these after clicking on “controller code”, “model code”, “view code” or “sql code” Create files into your CodeIgniter project : create directly files in your CI project Create database : create all fields you checked “add to database” into your db table (table name = “formname” configuring in Settings) View the form in action, after clicking on “create files in my CI project” All done !
Updates : V1.1.1 (2013-08-07) – add icons and documentation V1.1 (2013-08-07) – date and datetime V1.0 (2013-02-15) – initial versionFrequent issues : - The code has not been generated in popup ? 1 > Please verify you have changed the base_url in config file 2 > Please verify you added the .htaccess on your server 3 > Please verify that the httpd.conf of your server authorize url rewriting : LoadModule rewrite_module modules/mod_rewrite.so AddModule mod_rewrite.c