MelonHTML5 - Timeline
- Last Update
- 27 August 2013
- Regular License
- $8
- Extended License
- $40
- Sales
- 362
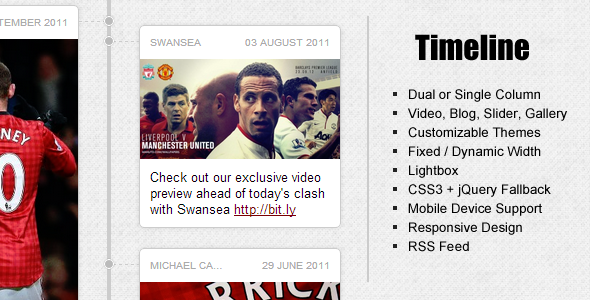
OVERVIEW: Timeline allows you to easily setup a facebook like timeline on your website. It comes with 4 different timeline element types (blog post, mini gallery, slider and embedded iframe), each element type has its own unique feature and plenty of customizalbe options, which should suit all your needs. Timeline also comes with 3 pre-designed themes, and you can also create your own theme in a second. A full CSS3 lightbox is also included with the option to be turned on/off. Timeline can be displayed in multiple columns or just one single column. Please give it quick rating if you like this. If you have any suggestions/feature request or you find a bug, you are more than welcome to contact me and I’ll address them ASAP. Live Demo FEATURES:
4 diferent timeline element types and each has its unique featureSlider: Allows to you embed multiple images into one element with left and right arrows for navigation. Images rotate automatically and could have lightbox enabled or disabled.Mini Gallery: Allows multiple images to be displayed in one element with a scrollbar to navigate.Blog Post: Allows you to create a blog post style element with a lightbox enabled image on the top, and a read more link at the bottom.Embedded Iframe: Allows any iframes (google map, youtube…etc) to be nicely embedded, and iframes will have a nice preloading before being displayed3 pre-designed themes and super easy to create your own theme file 3 nicely designed themes are included by default. They are designed as theme files so that you can easily create new themes or modify the existing themes without damaging the core styles.Multiple or Single Column mode Each timeline could be set to Dual Column, Left Column, Right Column or Center Column modes.Responsive Design (see Demo 5) Timeline also comes with “must have” responsive design which lets it to be displayed on mobile devices like a champion.Fix or Dynamic element size Each timeline element can have its own width set or use the default which allows you to have a more creative/unique design for you own timeline.Lightbox A full CSS3 (jQuery Fallback for IEs) lightbox is included which can be applied to images used in elemetns. You also get the option to turn it on or off.Easy to Install (one DIV element) Yes, just one DIV, no complex HTML is required. Full JSON Support The timeline data can be loaded via JSON which allows you to integrate it with any programming languages you use.Dynamically adding data You can use timeline’s built-in API to append additional data to an existing timeline instance via AJAX.Read from RSS Feed You can simply feed timeline data with a single RSS Feed URL. Any of the 4 timeline types can be used with RSS Feed.Full API functions for advanced use Plenty of API options are also given (e.g. turn animation on or off, turn year separator on or off … etc), which allows you to configure the timeline to suit your own needs.CSS3 animations + jQuery Fallback for IE All animations are written in CSS3 for better performance, and old IEs will get jQuery animations. Work in all major Browsers (IE 7+, Chrome, Firefox, Safari, Opera) Timeline has been thoroughly tested in all major browsers and mobile devices, performance is also optimized for each browser. So we wanna say it’s 99.99% bug free.Data Order Elements are ordered by time automatically. You can also set the order to be DESC or ASC.Various Date Formats D Do DD M Mo MM MMM MMMM YYYY YYMobile Device Support (see Mobile Demo) A full example of mobile mode is included in the files, so if you are to build a mobile website, this is what you need. Social Integration (see Twitter Timeline Demo and Facebook Timeline Demo) You can also use its API to easily intergrate Twitter, Facebook or any other social network into the Timeline. Examples are included in the files.Free support & frequent updates As usualy, feel free to contact me (either use the comment or drop me an email) if you have any questions. I’ll respond as soon as I can.
Scan this to view the Mobile Demo
CHANGE LOGS: v1.06 @ 08 August 2013
NEW API appendData(): add additional data to an existing timeline NEW option “max”: set maximum number to timeline elements to be displayed
v1.05 @ 18 July 2013
Added ability to display posts of a Facebook Page by providing a page ID Updated Facebook API to work with its latest changes (access token) Updated Twitter API service URL to the new one
v1.04 @ 02 July 2013
Added a new “dateFormat” option
v1.03 @ 28 June 2013
Updated Twitter API to v1.1
v1.02 @ 18 Feb 2013
Added ability to set element order: DESC or ASC
v1.01 @ 27 Jan 2013
Added ability to delete timeline elements Added a new center column mode Added responsive and mobile mode to examples
v1.00 @ 25 Jan 2013
Initial release
Follow Me