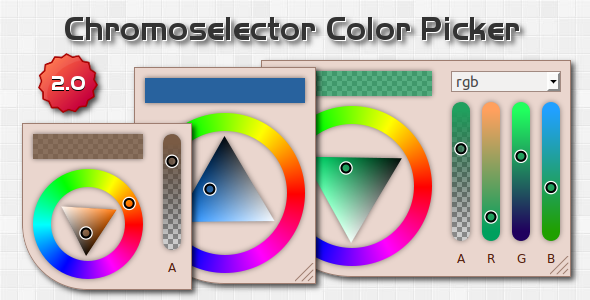
Chromoselector - a jQuery Color Picker Plugin
- Last Update
- 29 August 2013
- Regular License
- $6
- Extended License
- $30
- Sales
- 14
Description
The chromoselector color picker is a jQuery plugin that uses the canvas API as a rendering engine. It provides an easy way to add color pickers to forms on your pages, thus allowing users to select colors in many formats in a user-friendly fashion. Currently supported color formats are RGB, HEX, HSL and CMYK.
Requirements jQuery 1.3.0+
Firefox 3.5+ Chrome 4+ Safari 4+ Opera 12+ Internet Explorer 9+ Android Browser 2.2+ Documentation
The Chromoselector API is publicly disclosed, you can therefore see what the chromoselector color picker is capable of before you purchase a licence.
Chromoselector also includes a “getting started” guide to help you with the integration of the color pickers straight away.
There are several live demos available at http://chromoselector.com/demos/. And almost every demo comes with a sandbox (jsFiddle), that allows you to play with its settings and code, again, allowing you to get to know the Chromoselector API without purchasing a license.