Notification Boxes
- Last Update
- 11 July 2011
- Regular License
- $2
- Extended License
- $10
- Sales
- 359
Notification Boxes Pack for anything you like! Can be used in backend interfaces, online shopping stores or websites where feedback is needed in a “fancy way”. Present information in a stylish way!
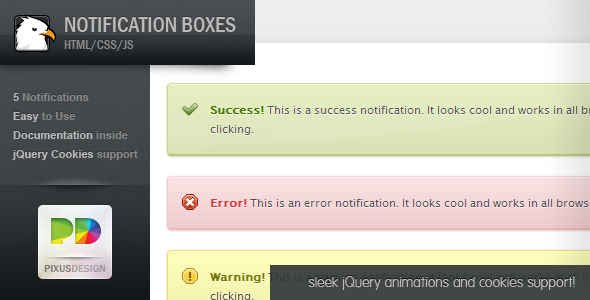
The boxes come in 5 templates – error, success, warning, tip and neutral. Full Documentation is included. Notifications can be made closeable by click only by adding a class!
How to Use: To use ‘em is easy. Here is the code for a success notification that can be closed by clicking on it:
<div class="notification success closeable"> <p><strong>Success!</strong> This is a success notification. It looks cool and works in all browsers and closes by clicking.</p> </div>
Features:
5 types Easy to Use jQuery enhanced
4 animations for closing a box NEW ! Cookies support for hiding boxes closed already
Version 1.3
Cookies support for closed boxes Gradients working in Internet Explorer
Sources
LED Icon Set
Enjoy!