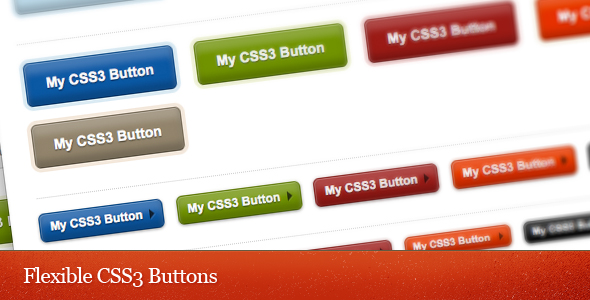
Flexible CSS3 Buttons Set
- Last Update
- 23 June 2010
- Regular License
- $3
- Extended License
- $15
- Sales
- 161
These buttons are created purely using CSS , no images. It uses a slightly different method to generate the gradient effects. The hover transition ONLY available on Safari and Opera.
Get Updates Via:
Normally, gradient are created using -moz-linear-gradient ( for mozila ). But it is hard to being edited to different colors. You will need to change 3 color code, the start, stop and stop colors.
But by using this CSS button set, you only need to change 1 color code in order to change the button’s color. The gradient will be generated using box-shadow.
Features:
Different sizes Easy to edit 10 colors 3 different styles Hover with transition ( work for Safari and Chrome ) Hover and Active (onclick) stage provided.
Check out the preview video http://screenr.com/b1m