CSS Pagination Pack
- Last Update
- 11 July 2011
- Regular License
- $2
- Extended License
- $10
- Sales
- 548
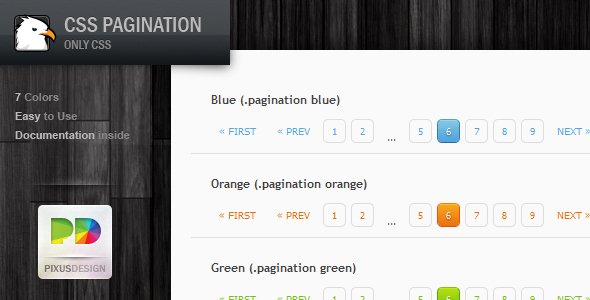
Spice up your pages with these fresh lookin’ pagination menus. No images used, only CSS ! 7 predefined colors are provided with hover and active states! These styles have been tested to work in all major browsers. Documentation for using the file is also included.
How to Use: The following code is for creating a blue pagination style like in the demo.
<div class="pagination blue"> <a href="#">« First</a> <a href="#">« Prev</a> <a class="number" href="#">1</a> <a class="number" href="#">2</a> <span class="dots">...</span> <a class="number" href="#">5</a> <a class="number current" href="#">6</a> <a class="number" href="#">7</a> <a class="number" href="#">8</a> <a class="number" href="#">9</a> <a href="#">Next »</a> <a href="#">Last »</a> </div>
Features:
Easy to use and customize Semantic markup Pure CSS Full documentation is included Cross browser (almost there )
Enjoy!