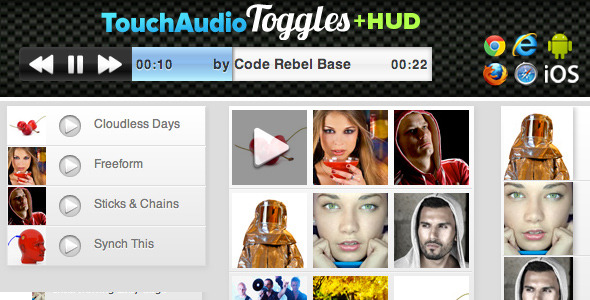
Touch Audio Toggles +HUD
- Last Update
- 22 March 2013
- Regular License
- $9
- Extended License
- $45
- Sales
- 119
The Audio Toggles +HUD play-system expands upon our foundational audio toolset with a heads-up display (HUD) featuring an unparalleled level of modularity for designing your audio playlists.
“This is fabulous! I tested this on mac/win/iphone/ios, all worked great. You are magical.”- KevTone
We took a lot of time creating simple step by step working-examples that are included in the purchase. Here’s a preview on YouTube: http://youtube.com/watch?v=MXOQuhAHgV8
This product includes TouchAudio Toggles, and our heads-up display. With the HUD you can implement play-next, play-previous, pause, resume, scrub-reverse, or scrub-forward, as well as display the track name, time, and duration. To demonstrate how easy, and modular this system is, we show you how to easily wire up 7 unique audio interfaces.
We’ve built in a system for managing multiple HUD on a single page, with either global, or localized control capability. So you can embed a global HUD, while simultaneously having smaller collections sprinkled throughout the page with their own controlbar.
We put a lot of time, and work into building a flexible, modular system that goes far beyond the average mp3 playlist. This allows you the creative freedom to design your own playlist, without having to program the functionality. And styling is completely unchained using traditional CSS.
We show you how your audio can share a global HUD, while simultaneously having a localized HUD, or be entirely encapsulated from the global HUD. HUDs can be easily styled to meet your design requirements with CSS.
Our example documentation includes an example where a localized HUD intentionally navigates through a select collection of audio, instead of the entire page.
Evolution / Changelog: 1.0.5
Want the next audio to begin play as the previous ends? We added play-through Support! Want the HUD to reset when audio ends, or is stopped? See the included documentation for examples on these new options. Improved encapsulation
This purchase includes the “toggle button”, and the “toggle element”.
The toggle button is dead-simple, and powerful. It plays & stops audio anywhere on the page. If one starts, it automatically stops the other. Super clean, super basic, and it gets the job done wonderfully.
The toggle element, is what allows us to make virtually any layout into an audio interface. We can turn <img> <div> <span> <p> and more into an audio library.
Both toggles are super-clean when it comes to writing natural html, and styling with css, especially when using a framework like ember, angular, or backbone.
Verified compatibility Android Browser 4.1.1 Firefox 14.0.1 Google Chrome 21.0.1180.89 iOS Safari 5.1.1 Internet Explorer 9.0.8112.16421 Internet Explorer 8 standards Safari 6.0 (8536.25)
Keep building!