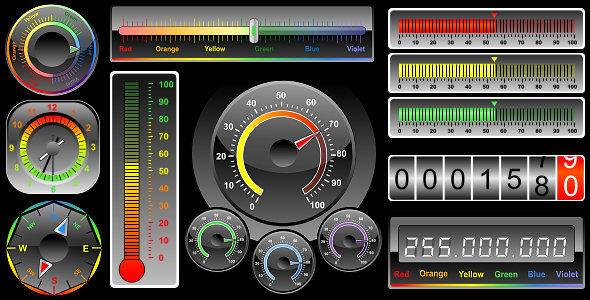
SVG -based Gauges for JavaScript
- Last Update
- 29 December 2012
- Regular License
- $15
- Extended License
- $75
- Sales
- 13
SVG -based Gauges for JavaScript is a set of 10 gauges which can be added to virtually any web application: ASP , ASP.NET, PHP , JSP, ColdFusion, Ruby on Rails, and simple HTML pages.
A library of 10 gauges includes horizontal, vertical, and radial gauges created in good-looking unified style. Every gauge is presented in JSON format making it easy to modify its settings and integrate a gauge into a web page with just basic knowledge of HTML and JavaScript.
Features: Cross-platform compatibility. The gauges can be used on any platforms: ASP , ASP.NET, PHP , JSP, ColdFusion, Ruby on Rails and simple HTML pages and accessed from any devices: desktop, laptop, mobile (including iPhone and iPad), and via any browsers: IE, Mozilla Firefox, Google Chrome, Opera, Safari, etc. Declarative description. The gauges are described using declarative selection of the parameter in JSON . Customization. You can set any parameters describing your gauge and create custom objects using JSON . Interactivity and Animation. Every gauge provides customizable interactivity and animation. Easy styling. A gauge styling can be easily modified in CSS . Callback support. You can get notifications about changes of the gauge value and handle it in JavaScript. Easy integration. To integrate a gauge you just need to specify gauge name and area of a webpage where it should be inserted (“div” tag); and all this with JavaScript. WinRT compatible. The gauges can be integrated into HTML5 -based WinRT applications to effectively visualize data.