CSS Website Notification Boxes
- Last Update
- 7 October 2012
- Regular License
- $2
- Extended License
- $10
- Sales
- 39
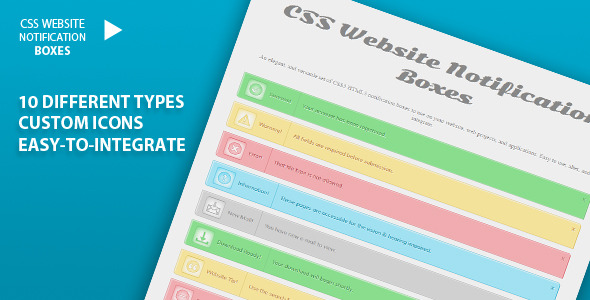
CSS Website Notification Boxes An elegant, and versatile set of CSS3 HTML5 website notification boxes to use on your website, web projects, and applications. Easy to use, alter, and integrate. Features:
HTML5 & CSS3 Valid Custom Icons Layered PSD file included 10 Different Notification Types/Icons Bright Pastel Colours Fully extendable(Create new icons, and notifications easily) Optional ‘close’ link(Javascript not included)
Compatible Browsers The notifications have been tested (and work!) with all the following web browsers :
Internet Explorer 9+ Firefox 3+ Safari 4+ Opera 10+ Chrome 4+
Documentation Documentation is thorough, though simple, and explains everything you need to know, in simple, easy-to-understand terms(no techie jargon!)
Usage As set out in the documentation, implementation is very simple. Please see the example below:
<div class="notification success"> <label>Success!</label> Your account has been registered. <a href="#" title="close">X</a> </div>
Support In the case you have issues after you have purchased this package, please do not hesitate to contact me for free, professional, and friendly support. I will endeavor to resolve any problem you have quickly. Please direct any support requests to the email form on my profile.