Smooth CSS3 Preloaders
- Last Update
- 19 June 2013
- Regular License
- $3
- Extended License
- $15
- Sales
- 67
Pure CSS3 Preloaders for Smoother Animation
Why Use a CSS3 Preloader? Because GIF preloaders are often choppy during heavy lifting.And because CSS3 looks and works fantastic on iOS!
What’s Included
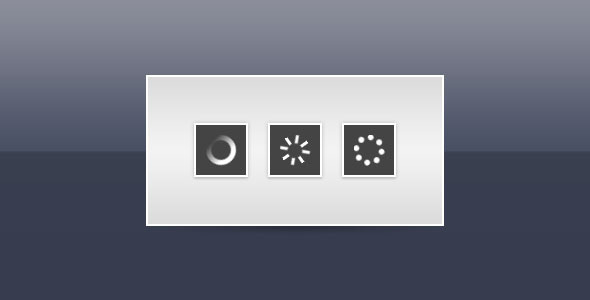
The download source includes 3 custom-built pure CSS3 preloaders. Minimal markup and easy implementation make these preloaders useful for just about any project. Colors and size are easy to change. Because they’re built in pure CSS3, the preloaders are retina-ready by default. Each preloader includes a GIF fallback for IE.
JavaScript Options The preloaders come with a few pure JavaScript options (no jQuery needed).
Preload an entire web page (see video above) with a lightbox-style fullscreen preloader.
An API method that allows you to fade the preloader in and out (upon fadeout the keyframe animation is removed automatically for optimal performance).
Lightweight and Easy to Use The minified CSS is only 3kb, and the minified JS only 1kb.Here’s a sample of the markup for the first preloader: <div class="cj-preloader cj-spin">
<span class="cj-outside" /><span class="cj-inside" />
</div>
Special Note The first two versions are not 100% transparent. The third version of the preloader is.
More files from CodingJack