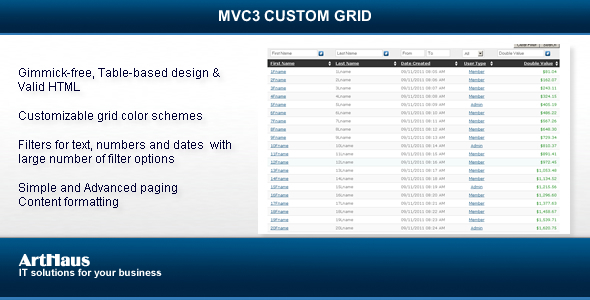
MVC3 CUSTOM GRID
- Last Update
- 19 November 2012
- Regular License
- $6
- Extended License
- $30
- Sales
- 18
No gimmicks… just great coding, great design and a smooth user experience from both sides (yours and the viewers). “Custom grid” is ASP .NET MVC3 grid developed from the ground up to be the simplest, most customizable grid possible. It is a clean, minimalistic grid that can be used for any number of purposes.
Features:
Gimmick-free, Table-based design & Valid HTML 2 color schemes (with option to customize the grid css) Filters for text, numbers and dates with large number of filter options Simple and Advanced paging Content formatting
Short Documentation: http://customgrid.arthaus.com.mk/documentation/
Full Detailed Documentation: http://customgrid.arthaus.com.mk/HelpFiles/HowTo.html
Demo: http://customgrid.arthaus.com.mk/ Update:
We made updates on the grid drop down column and now it can support the following filter types: - select - select-int - select-long (only in linq query approach)
Short instructions about using the new column:
CustomGrid.CustomGrid.column(“Int DropDown Filter”, “{1}”, new string[]{“ID”, “FirstName”}, ViewBag.DropDownList, true, “left”, “select-int”) or CustomGrid.CustomGrid.column(“Int DropDown Filter”, “ID”, ViewBag.DropDownList, true, “left”, “select-int”)
The logic is included in “Example 5” in demo project (see changes on SampleGrid5() method in home controller and changes made in /View/Home/SampleGrid5.cshtml)