The AwsmUploader: Unlimited Uploads w/o Flash!
- Last Update
- 21 July 2013
- Regular License
- $12
- Extended License
- $60
- Sales
- 59
The AwsmUploader lets you easily upload files by drag-n-drop (built-in) or by feeding it with files from own sources (such as regular file-inputs). It was built using plain JavaScript, HTML5 and PHP (that’s all it needs).The AwsmUploader does not require any of these: Flash, ActiveX, Chrome extensions, 3rd party libraries (e.g. jQuery, Dojo, MooTools, Modernizr), plug-ins of any type, server-side frameworks etc. View a fully working demo and the whole documentation here. Browser compatibility (as of July 2013)
Desktop browsers Mobile browsers
Tested: Should work as per Feature-detection, untested (visitthe demo with a corresponding deviceto check out yourself):
Firefox 13+ Chrome 20+ Internet Explorer 10+ Safari 7+ (tested on Mac OS X 10.9) Opera 12.10+
iOS 6 Safari 6+ (iPad 2+, iPhone 3GS, 4+) Blackberry Browser Opera Mobile 14+ Firefox for Android 22+
What’s so special about it then? There are many answers to that question. The most awesome are:
Upload arbitrary many files of arbitrary size. The AwsmUploader was tested with 2 GB ISO-files. Works like a charm with low CPU usage. The AwsmUploader does not care about PHP’s or other serverside limits.
You still can set a filesize limit or disallow the upload of certain files by supplying own regexes. Upload by dragging files onto the element you specified as droppable area. Extremely rich statistics per file/for all files: Speed meters (average and current speeds), balance time (eta), size and quota calculations in realtime, more exact than to the second. More than 25 interceptable events allow for utmost details. Supports quota management. Set a maximum upload size to let the AwsmUploader skip files before uploading them. Uses the HTML5-FileAPI to asynchronously and chunk-wise upload files. Upload to other domains using CORS-requests is supported as well. Supports HTTP-401-challenged and preflighted requests: Use credentials to upload to protected areas. Automatically renders and stores thumbnails of JPEG-, GIF- and PNG-pictures. Can display most imagetypes in the browser via Data-URLs by using the built-in class BinaryDataCollector. You can adjust the chunk size to your needs and available bandwidth. The AwsmUploader can process as many files as you want it to in parallel. Uses queues internally. You can pause and abort (even file-wise) at any time. Do not hesitate to keep on dropping files while the AwsmUploader is processing other files, it will take care of
The AwsmUploader is a fully independent JavaScript class. It does not need any other libraries like jQuery, Mootools or Dojo.
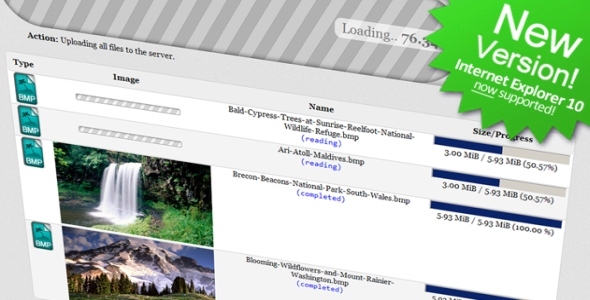
A rich state management informs the user about every step in detail (current action, size of file, progress, states, realtime usages, number of files per queue etc.). Rich error and response management, bind your very own callbacks to that. Helper functions for formatting file names and -size strings. Works nicely with the AwsmProgressBar.
That’s it? Of course not. The AwsmUploader includes a lot more.
The nested class BinaryDataCollector allows to collect the data of dropped files. It was made to allow a preview of files (as Data-URL) in the browser when reading finished. The class is part of the AwsmUploader-namespace and can be used externally as well. The nested class FeatureDetection easily allows to check for all needed features. This class also is part of the public namespace. Two enumerations were nested as well. One is a list with all registrable event types, the other one is a list of available queue-types. They are used to register the correct handler for a specific event and to check the correct queue for details. The five queues are: Dropped, Pending (files that are reading or uploading at the moment), Completed, Aborted and Failed. The private class AUFile represents one file that was formerly dropped onto the designated area. It has useful methods as well and is accessible to the outside and given as argument to certain callbacks. The AUFile has its counterpart implemented in PHP as well.
The AUFile consists of AUFileChunks. Each chunk has useful and detailed properties and its own XMLHttpRequest. It is accessible through its AUFile. There is a corresponding class in PHP as well.
What’s in the package and what do I need? The package includes the stand-alone and fully independent JavaScript class AwsmUploader and its aforementioned nested classes and enumerations. Within the package you will find the PHP-classes (requires PHP 5) AUFile and AUFileChunk and a controller to handle those chunk-wise uploads. The package also includes a fully-implemented demo interface (similar to this one; with the AwsmProgressBar being replaced by a generic progressbar). The bundled implementation will work out of the box! You are not required to configure anything on the serverside (but there are some options you can adjust, of course). As you see, the package being offered is rich and does not require you to implement and design your own interface, although the delivered interface is not part of the AwsmUploader (note that it uses jQuery/jQueryUI). You need little to no knowledge in JavaScript to make it work and only PHP 5 on your server. Modern browsers are supported, including Firefox 13+ and Chrome 20+. The Internet Explorer is supported beginning from version 10. Opera works from version 12.10 and newer. The AwsmUploader can fully replace your existing upload solution, when the mentioned compatible browsers are used. Customers reported the AwsmUploader works on the iPad as well. It is the only native solution for uploading large files on such devices since Flash is not supported.
Updates, Improvements & Fixes 19th of July, 2013
JavaScript: BlobBuilder has been entirely removed as the Blob and its Ctor are now available in a cross-browser manner. IE10 now supported.
JavaScript: Removed superfluous support for older versions of IE regarding event-(un-)binding and XDomainRequest; removed some redundant functions and simplified some others – the AwsmUploader shrunk about 5%
JavaScript: Adapted the BinaryDataCollector to work with ArrayBuffers now
5th of September, 2012
Overall: The AwsmUploader got easier, you now can feed it from other (own) sources than just droppable areas! Also, the handling of very large files got better by immediately writing chunks to the resulting file, no temporary files are used anymore. You can migrate to the new version flawlessly, both client- and serverside code are backwards-compatible (except for the removed methods)! JavaScript: Added the public method enqueueFileForUpload() to feed the AwsmUploader with files from arbitrary sources (e.g. file inputs, see updated demo). The compatibility was increased by using ArrayBufferViews in the Blob-Constructor (for newer browsers). PHP: The controller and the two classes changed, please refer to the documentation (can be found in the demo) to see all changes. The API got easier and some methods were removed, the method writeFile() was added.
18th of July, 2012
JavaScript: Increased compatibility for the Blob-interface in older browsers.
14th of July, 2012
JavaScript: Minor improvements to use the Blob-interface, where available (instead of the BlobBuilder). JavaScript: Updated the class AwsmUploader.FeatureDetection to detect compatibility for the Blob-interface. PHP: The class AUFile now has its constants prefixed with ‘DEFAULT_’, as those functions that use them now work with them as overridable default arguments. The documentation has been updated to reflect all changes made.