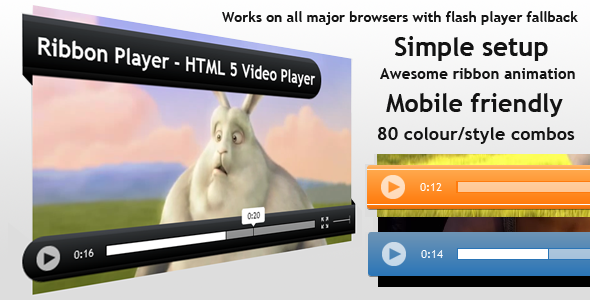
Ribbon Player - HTML5 Animated Video Player
- Last Update
- 25 September 2012
- Regular License
- $7
- Extended License
- $35
- Sales
- 162
Robust HTML5 player that supports 99% of browsers When you hover over the video, the controls animate in like a ribbon, wrapping around the video. It is incredibly customisable with 8 different colours and 5 additional styles to choose from.Check out the video preview to see it in action!
Ribbon Player doesn’t just look awesome. It is built on the wonderful open source library, video.js. The player has HTML5 awesomeness for new browsers/mobile devices and falls back to a Flash player for older browsers.
Test it! To see the ribbon animation, please view the video preview above. If you want to test the player, head to the limited example.
Please note that the animation is not complete in this example, and is only provided so you can test out the player.
Compatibility
Chrome – Full animation, HTML 5 support
Safari – Full animation, HTML 5 support
Firefox – Full animation, HTML 5 support
IE9 – No animation, HTML 5 support
IE8 /IE7 – Basic appearance, Flash support Works in any mobile device that supports HTML5 video (Android, iPhone, iPad, Blackberry)
Features
Works in almost any browser, including your favourite mobile devices Unique CSS3 “ribbon wrap” effect on hover Optional “lights out” feature when video plays Video automatically stops playing if another one is played 80 colour/style combos! Go crazy! Simple setup Great documentation, even with some tips on encoding
Compatible with Ribbon Wrap Ribbon Player is compatible with Ribbon Wrap, another item by me. Ribbon Wrap is the sister to Ribbon Player, incorporating the beautiful ribbon animation into the rest of your site, use it for headers, titles, descriptions, etc.
Credits
jQuery – The ever popular javascript library (hosted by Google). Video.js – Fantastic open source video library the player is built on (hosted by Level 3).
Big Buck Bunny – Trailer video used in examples. Sintel – Trailer video used in examples. Ultimate CSS Gradient Editor – Used to generate all CSS3 gradients in ribbons.
Updates:
1.1 – 28.06.2012 – Updated “rw-player.js” – Fixed “lights out” z-index bug.