Bubble.js - Inline Content Via Ajax Made Good
- Last Update
- 6 April 2010
- Regular License
- $3
- Sales
- 102
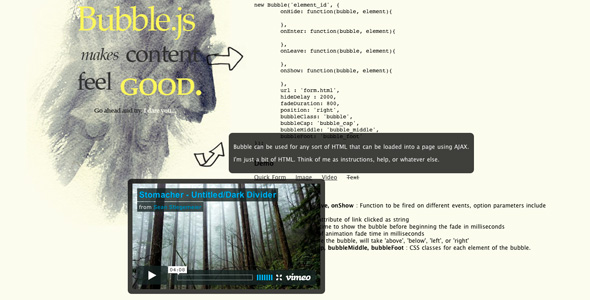
Bubble.js loads HTML from URLs you pass into a sleek and beautiful bubble positioned around your content. You have complete control over the style with CSS and the functionality with 12 options including 4 events! This makes Bubble.js very extendable and style-able.
Any content that can be loaded into a page with AJAX can pretty much be loaded into a Bubble. The bubbles are big tooltips that can include things like instructions, notes, images, videos, or any other HTML content.
With a nice animation out as well as some strong usability with keeping it there when you want it there, Bubble.js is a solid solution for for inline content anywhere, and because Bubble.js loads on a click it works with mobile devices.
http://thejavascriptblog.com/demos/bubble/