Massive Modern CSS3 Button Collection
- Last Update
- 21 June 2012
- Regular License
- $3
- Extended License
- $15
- Sales
- 83
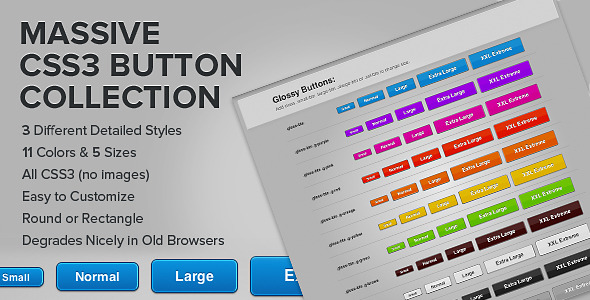
This huge collection of CSS3 buttons includes 3 styles of modern buttons with hover and active states. Each style is available in 5 different sizes.
- The dimensional button style includes 7 colors and a disabled button state.
- The glossy button style includes 11 colors.
- The animated rectangle style transitions between hover and active states and includes dark and light color options.
The buttons included in this pack are easy to customize. Simply add an additional class to your button to change its color. Additional classes also make any of the styles have rounded or rectangular corners.
The included HTML file as shown in the screenshots and video preview lists the classes used to create each button to the left of each row, making it quick to implement the style you choose.
These buttons use gradients, transitions, shadows, and text shadows to achieve a clean smooth look with all CSS3 , no images. While they look best in modern browsers, the buttons still function great with clear hover and active states in IE7 , IE8 and IE9 .
Watch the video preview to see how they work!