CSS3 Icon Buttons
- Last Update
- 7 June 2012
- Regular License
- $4
- Extended License
- $20
- Sales
- 22
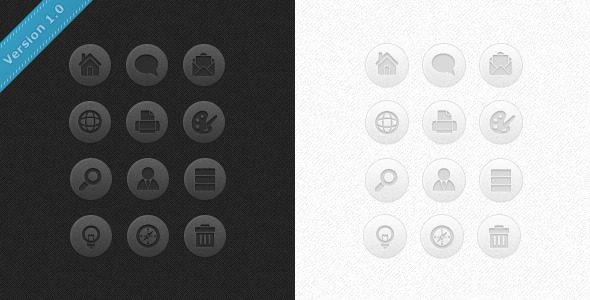
CSS3 Icon Buttons is an neat minimal collection of CSS3 buttons to which you can easily attach an icon of your wish. It has a very simple HTML markup consistent of an href tag and an inside i tag for the icon, this way you will only need one line of code to place your button. The pack it’s equipped with a lot of buttons with a lot of icons available:
Dark Buttons Light Buttons 70 Icons ( for each theme )
All you need to do is place the source files needed somewhere on your server ( or localhost ) and link the styles in your page’s head, from this point on you will need the following markup in the body of your page to place a button: <a class="iqn-button-dark" href="#"> <i class="iqns-home-dark"></i> </a>
Of course the above is just an example of usage, because you have about seventy classes available for each icon and two classes available for the dark and light button. But you can read more about it in the documentation. And lastly here’s a list of resources that have been used to built this item, all are open source and / or have an extended license:
Media Icons Set ~ Chaoscod3r
Changelog Date
-css3 icon buttons released 06.02.2012 -in pending for sale on Envato Marketplaces 06.02.2012 -rejected because of documentation and contrast for the light buttons 06.03.2012 -documentation extension changed to .html & contrast changed 06.03.2012 -in pending for review 06.03.2012