iAppearance
- Last Update
- 5 June 2012
- Regular License
- $6
- Extended License
- $30
- Sales
- 51
Customize your iOS applications with iAppearance like never before with a line of code ! . You can customize UI objects such as :
UINavigationBar UIToolbar UITextField UIButton UIBarButtonItem UISwitch UISlider UISegmentedControl UITabBar
Getting Started :
Drag MKAppearance classes [.h/.m] to your project Import MKAppearance class into your header file :
#import "MKAppearance.h"
3. implementing the MKAppearance protocol :
MKAppearance *appearance = [[MKAppearance alloc]init];
Now it’s time to customizing !
UINavigationBar & UIBarButtonItem & UIToolBar
[appearance customTextField:textField setBGImage:@"textField.png" resizableImageWithCapInsets:UIEdgeInsetsMake(15, 5, 15,5)];
UIButton
[appearance customSwitch:switcher setImagePattern:@"switchPattern.png"];
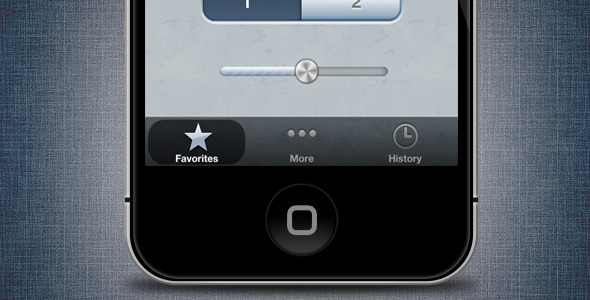
UISlider
[appearance customSegmentedControl:segment segmentSelected:@”segcontrol_sel.png” segmentUnselected:@”segcontrol_uns.png” segmentSelectedUnselected:@”segcontrol_sel-uns.png” segUnselectedSelected:@”segcontrol_uns-sel.png” segmentUnselectedUnselected:@”segcontrol_uns-uns.png”];
UITabBar
UI designed by :
www.MediaLoot.com
Need Cool iOS Apps ?