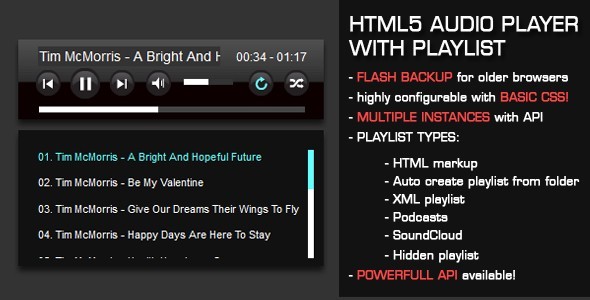
HTML5 Audio Player with Playlist
- Last Update
- 13 August 2013
- Regular License
- $10
- Extended License
- $50
- Sales
- 1545
THE BEST SELLING MUSIC PLAYER ON CODECANYON! Last update 6.8.2013
cleaned html pages, settings and other javascript code moved into separate files
A simple and powerfull HTML5 music player for your website with flash backup for older browsers.Restyle the whole player with basic CSS!
All demo examples included in the download package for easy setup, plus example with multiple instances included as well, each one with its own api methods side by side.
Note: Volume cannot be adjusted with javascript on mobile IOS. This is a restriction from Apple. You need to adjust the volume with physical button the actual phone.Check this on your mobile phone (tested on IOS and Android):
Options:
FLASH fallback included for older browsers that dont support HTML5 audio. Play Podcasts
Play SoundCloud (track set, user tracks, single track, user favorites).
Auto create playlist from folder
Playlist options available HTML markup Auto create playlist from folder(s) XML playlist Podcasts SoundCloud Hidden playlist (just pass audio url)
Load any type of playlist through xml or html markup Mix multiple playlist types together into single playlist Restyle the player completely with the most basic of CSS
Optional autoplay Random play on/off. Looping on/off.
Load new playlist(s) at runtime with public API.
Include multiple instances on the same page (example included in a download package, each one with its own api methods side by side!). Multiple instances automatically pause/stop playback when new instance is started. Playlist scroll is jScrollPane and its optional (can be turned off in settings).
Public methods available Play current media Pause current media Toggle current media Stop current media Play next Play previous Play media (by number or title) Toggle shuffle Toggle loop Set volume (value) Load playlist (from folder, from html, from xml, Podcast, SoundCloud) Add track(s) to current playlist Remove track from current playlist Play audio(s) without creating playlist; just pass url(s) Destroy audio Destroy playlist Set title Output playlist data in format: {id, type, title, mp3 path, ogg path} Get Setup Done get Playlist Transition Get Playlist Loaded Get Media Playing Callbacks audio Player Setup Done (returns player instance sound id) audio Player Playlist Loaded (returns player instance sound id) audio Player Sound End (returns active counter) audio Player Sound Start (returns active counter) audio Player Playlist End (returns player instance sound id) audio Player Sound Play (returns player instance sound id) audio Player Sound Pause (returns player instance sound id) Playlist Item Triggered (returns active counter) playlist Item Enabled (returns playlist item) playlist Item Disabled (returns playlist item)
You might be interested in… Responsive Video Gallery HTML5 Youtube Vimeo JQuery Thumbnail Gallery With Lightbox HTML5 Video Gallery with Live Playlist JQuery AutoSlide Image Gallery Slideshow with Music HTML5 Audio Player With Playlist JQuery Stack Banner Slideshow with Captions