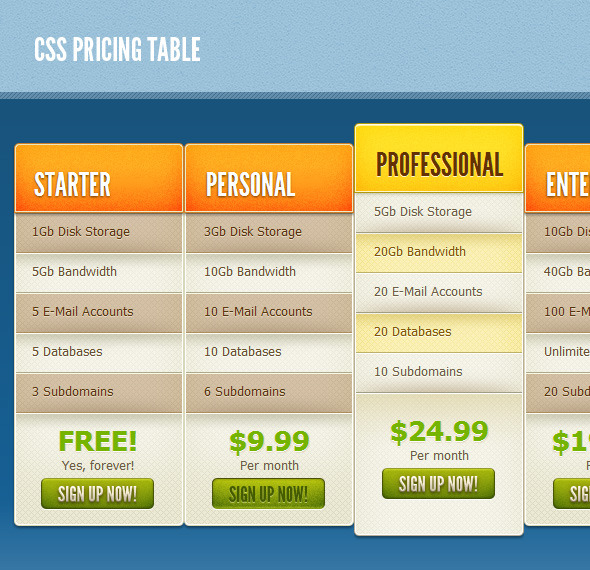
CSS Pricing Table
- Last Update
- 31 January 2012
- Regular License
- $3
- Sales
- 51
This slick pricing table is perfect to showcase the features of your product and expose them in different packages, marking one as the “recommended” or “best buy” package.
The header stands out using CSS 3 ’s @font-face capabilities with the excellent League Gothic font, while the rows containing the features are clearly marked using alternate styles. Finally, the footer has the price tag highlighted with a sweet button that works in both image mode and plain text mode.
This item makes use of modern CSS 3 features like text shadows, gradients and transitions. In browsers where these features are not supported, a pleasant fallback is provided.
The layered psd for the button is included, so you can make different images for it. The text version of the button is a good option if you need to plug this into your e-commerce cms.
If you need to make further customization to the design, you can acquire the Pricing Table full layered file from GraphicRiver.
See also on CodeCanyon: Slider Gallery Shortcode for WordPress
Rotating Tabs Widget for WordPress
User Profile Widget for WordPress
Related Posts for WordPress
Check these items on GraphicRiver