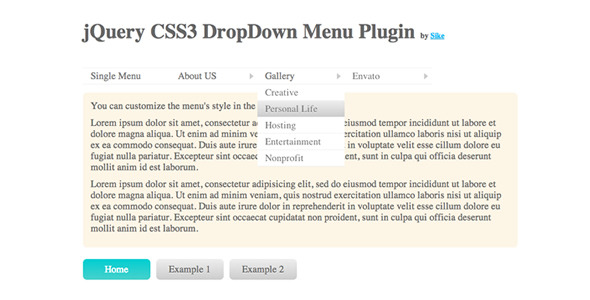
jQuery CSS3 DropDown Menu Plugin
- Last Update
- 9 December 2011
- Regular License
- $4
- Extended License
- $20
- Sales
- 113
It’s a jQuery drop down menu, the CSS3 animation is driven by Animate.css. It’s mobile friendly.
The available options
// the first menus class name menuClass: 'level1_menu', // the sub menus class name subMenuClass: 'level2_menu', // how the sub menus appear easeInType: 'fadeInLeft', // how the sub menus disappear easeOutType: 'fadeOutRight', // show the sub menus by mouseover or click triggerBy: 'mouseover', // hide the sub menus instantly, use in the vertical menu hideInstant: false, // when clcik a menu, add the .active class to the current menu or not enableActive: false
Features:
CSS3 driven animation. It’s lightweight. Touch device support. I’ve tested it in an iPhone. FAQ is included in the source package.
Recommendations For You jQuery OneByOne Slider Plugin: