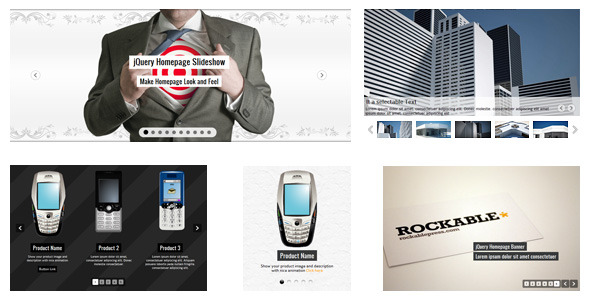
jQuery Homepage Banner Slideshow / Product viewer
- Last Update
- 10 June 2013
- Regular License
- $10
- Extended License
- $50
- Sales
- 943
This file is suitable for homepage banner, slideshow, product viewer, Gallery even though you can use as an intro. All animations are customizable so it suitable for any type of banners. You can use any number of layer on each slider. You can position and spacing each layer easily using data attributes. In download file, five default samples are available in separate html file.
It work well in all browser including ipad, ios and Android DeviceAlmost all options are available to customize this slider without editing the source codeTouch screen capability for both desktop and Touch screen device
Use any type of Div content it may be multiple div, image (including transparent image format), video, youtube and swf (flash file)
Unique Features:
Easy to align , spacing and animation direction for each image and Text Option to choose any type of in/out animation direction Option to set animation coming distance Background pattern moving animation Option to set in/out time for each div Option to set slideshow delay time for each slide Enable/Disable desktop Drag Support unlimited images and Text on each slide
Dotted Button:
Three different types of dotted button with Next and Previous buttons design are available Position the navigation any where using Align and Spacing option Show/Hide the dotted, Next and Previous buttons Enable/Disable navigation auto hide
Thumbnails:
Option to show Thumbnails with next and previous button Can be easily change the thumbnail width and height using css Thumbnail border color, border size, thumbnail to thumbnail space are control through css file Thumbnail is automatically fit to the banner width. You can also change the thumbnails view area Thumbnail mouse over tint image or control through css file, you can also use color instead of image Position the thumbnail anywhere using Align and Spacing options You can show both dotted buttons and thumbnails
Other Features:
Slideshow pause when the user hit the banner otherwise it continue to play Five different types of samples is available Support all browsers Cufon font support You can animate anything that you place inside the div
View demo on your mobile In plug-in code you can customize the slideshow using below variables
jQuery(function($){ $('#jq_fmslideshow').fmslideshow({ banner_width : "", banner_height : "",
image_sprite : "fmslideshow_assets/sprite.png", image_background : "", image_topShadow : "", image_bottomShadow : "", image_loader : "fmslideshow_assets/loader_img.png",
background_fullScreen : false, background_move : false, background_moveDistance : 1250,
buttons_type : 0, buttons_autoHide : false, buttons_align : "BC", buttons_spacing :"15,0",
button_nextPrevious_type : 0, button_nextPrevious_autoHide : true,
button_next_align : "RC", button_next_spacing : "20,0", button_previous_align : "LC", button_previous_spacing : "20,0",
dotButtons : false, button_next_previous : false,
thumbnails_align : "BC", thumbnails_spacing : "-75,0", thumb_next_preious_width : 38,
slideShow : false, slideShow_delayTime : 2,
desktop_drag : true
default_data_align : "LC", default_data_spacing : "70,0", default_data_inOutDirection : "LR", default_data_inOutDistance : "60"
}); });
Sample slideshow code <!--Slide 1 --> <div> <img data-align="BL" data-spacing="0,50" data-inoutdirection="BB" data-inoutdistance="50" data-starttime="0" data-staytime="5" data-animationspeed="700" data-easein="easeOutQuart" data-easeout="easeOutSine" class="imgSty" src="images/image2.png" alt="fmslideshow" />
<div data-align="TR" data-spacing="70,0" data-inoutdirection="RL" data-starttime=".5" data-staytime="6" data-animationspeed="400" data-easein="easeInQuart" data-easeout="easeOutSine" class="divStyle"> <span class="txtLarge">Customize Animation</span> </div>
<div data-align="TR" data-spacing="20,0" data-inoutdirection="LR" class="divStyle" data-inoutdistance="60"> <span class="txtMedium">In/Out Direction - Alignment - Spacing</span> </div> </div>
Complete help document is included in download fileUpdate on 10-06-2013: Minor bug fixedUpdate on 23-11-2012: IE10 bug fixedIf you have any questions about this file contact me through my profile page.
Check out my other files: Check out my Flash files: