Elitepack Classic CSS3 Tags
- Last Update
- 2 November 2011
- Regular License
- $3
- Extended License
- $15
- Sales
- 166
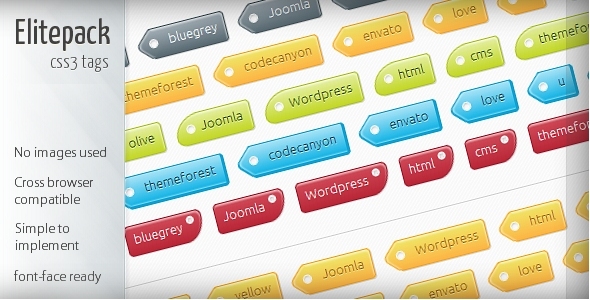
Elitepack CSS3 is a collection of web elements that are designed with pure CSS3 technology meaning that no images have been used. The Elitepack CSS3 tags have a clean and crisp outlook with an array of bright and lite colors that fit perfectly on top of your theme framework, blog site/post or any other web project you are working on. They can be used to smartly represent your blog tags in a blog template, price tag for a shop item or any other type of site. Here is the best part – you can create you own colors by playing around with gradients.
Features at a Glance Pure CSS3 Cross browser compatibility: Chrome, Safari, Firefox, Opera, IE9 , IE10 – Preview Light and Bright colors 4 preset styles: normal, modern, vintage, chunky Right or left orientation Simple to implement Abstract classes that allow you to have different combinations Works well with @font-face or google fonts Looks good on iPad Well Documented and commented code Feel free to contact me if you have any questions or suggestions regarding this item. I hope you enjoy it. Note: If you like this item, please spare a second to rate it.
Credits A big thanks to:
CSS3 PIE Team
Change Log 01/11/2011 - 1.1 #add - bright colors #add - 4 different styles/orientation; right, modern, vintage, chunky #fix - minor css improvements
14/09/2011 - 1.0 #Initial Release