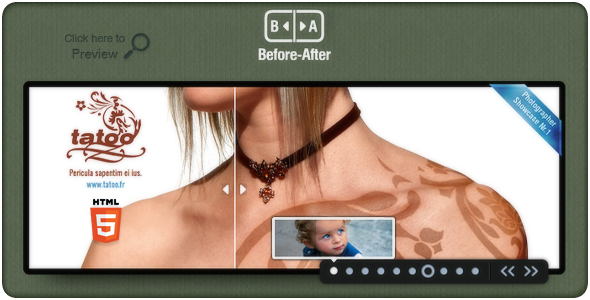
Before-After Slider&Banner jQuery Plugin
- Last Update
- 17 February 2012
- Regular License
- $8
- Extended License
- $40
- Sales
- 402
Update V1.2 – 16.02.2012 Auto Timer function has been added.
Update V1.1 – 18.12.2011
Optimized the IE8 functionality New Option: Mousepointer Autofollow On/Off
What is it?Before-After allows you to place two images on top of each other and use a draggable slider to hide and reveal each image. This is especially useful for highlighting a Before/After makeover or Untouched/Photoshopped images side by side.
We build a slider around this feature to build a unique showcase of sets of Before and After pictures. Give each slider a description and set the startpoint of the slider to transport your message.
Is it hard to implement? No! It is the typical way of implementing a jQuery plugin. You just need to know little HTML and Javascript. Put the JS and CSS links in the head of your HTML site and build an unsorted list of items like this: <li> <img src="images/beforeafter/2before.jpg" alt="images/beforeafter/2after.jpg"> <div id="textbox_1"> <div id="logo" class="faderight"> <img src="images/yourlogo.png" alt=""> </div> <div id="title" class="fadeup"> My Sweet Girl </div> <div id="description" class="fadeup"> Description ipsum dolor sit amet, pericula sapentim ei ius. Pupolo patrioque elaboraret usu et. Duo numquam assentior et. </div> </div> </li>
What are the Features?
Add unlimited amount of texts, images, and animate them. Set the Z Position of the texts, images to show them on both layer, or only on after or before layer. Mix them as you wish. Auto Thumbnail creation. Coloring, positions, shadows, all these features can be easily set via the CSS file. jQuery Conflict free plugin. Example demos included. Easy to implement. Any Image Size. Special Easing.
Thank you for your time!!
If you face problems while using one our Items please create a ticket at http://freshline.ticksy.com/. We will come back to you asap! More Items: