Elitepack CSS3 Notification Boxes
- Last Update
- 21 August 2012
- Regular License
- $4
- Extended License
- $20
- Sales
- 312
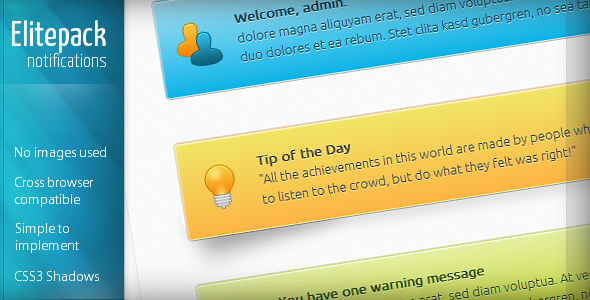
Elitepack CSS3 is a collection of web elements that are designed with pure CSS3 technology meaning that no images have been used apart from the small icons. The Elitepack CSS3 notifications have a clean approach and bold outlook that fit perfectly on top of your theme framework, business website or any other web project you are working on. They can e used to smartly highlight an important piece of information, warning, or notice to your users. The best part is, you can simply create you own colors by playing around with gradients and choosing the icons that you wish to incorporate.
Features at a Glance Pure CSS3 Classic (lite) and bright colors set Various variations and close buttons Cross browser compatibility: Chrome, Safari, Firefox, Opera, IE7 , IE8, IE9 , IE10 – Preview Simple to implement Abstract classes that allow you to have different combinations Works well with @font-face or google fonts Looks good on iPad Nice CSS3 Shadows on modern browsers Gracefully degrades in older browsers Well Documented and commented code Feel free to contact me if you have any questions regarding this item. I hope you enjoy it. Note: If you like this item, please spare a minute to rate it.
Credits A big thanks to:
CSS3 PIE Team Onebit icons by IcoJoy
Change Log 21/08/2012 - 1.2 #fixed issue with shadows in the latest firefox
25/10/2011 - 1.1 #add - left-header notifications #add - bright colors set #add - simple close button (.close2) #add - IE7 support #fix - Minor CSS3 improvements
09/05/2011 - 1.0 # Initial Release