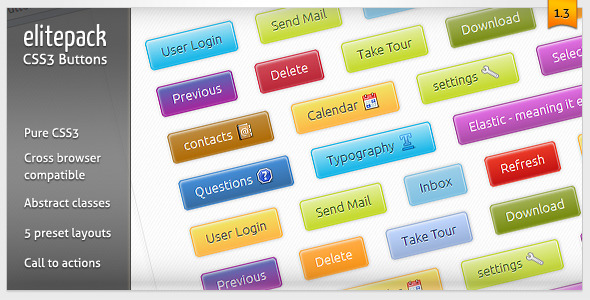
Elitepack Classic CSS3 Buttons
- Last Update
- 9 February 2012
- Regular License
- $3
- Extended License
- $15
- Sales
- 386
Elitepack CSS3 is a collection of web elements that are designed with pure CSS3 technology, meaning that no images have been used apart from the icons. This particular pack is the Elitepack CSS3 buttons which can be incorporated into any type of website or online content and the good part is, you do so with just a single line of HTML code. All in all there are 62 colors in all variations. These elegant CSS3 buttons have varied effects in normal, hover and active states and have a smooth animations between states. You can use them in any element be it as a link, input, button, or simply as a call to action button. Best of all they come in 5 outstanding variations
Classic - Default simple look
Bright - Bright colored with a striking contrast
Push - Chunky buttons
Dark - Dark pastel colors
Features at a Glance
Pure CSS3 Cross browser compatibility: Chrome, Safari, Firefox, Opera, IE7 , IE8 , IE9 , IE10 – Preview Simple to implement Abstract classes that allow you to have different combinations Works well with @font-face or google fonts Looks good on iPad Gracefully fallbacks in older browsers Well Documented and commented code
If you like it, don’t forget to rate it
Version Control 1.3 – 09/02/12
#Added – disabled button style
1.2 – 27/01/12
#Fix – missing “http://” for jquery in demo page
1.1 08/10/11
#Fix – Minor CSS improvements #Added – Call to Action (CTA) buttons
1.0 – 26/08/11
Initial Release
Credits
CSS3 PIE Team Fugue Icons by Yusuke Kamiyamane