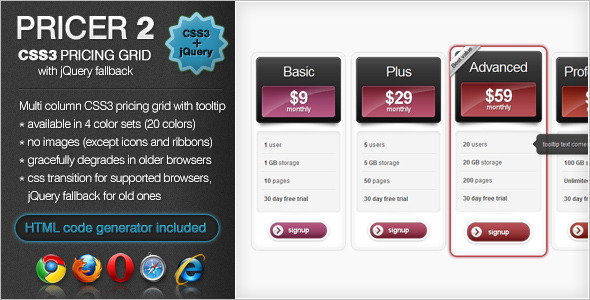
Pricer2 - CSS3 Pricing Grid
- Last Update
- 4 August 2011
- Regular License
- $6
- Extended License
- $30
- Sales
- 152
Pricer2 is a CSS3 pring grid, with smooth css transitions for supported browsers, and jQuery animation for browsers that don’t support transtions. Pricing2 works without js, the jQuery fallback plugin only adds animation for older browsers.
Pricer2 comes with a html code generator, so pricing grid can be created with ease. You can create and modify colums, rows, colors, text etc. with a few click, you can see changes of pricing grid and html code in real time.
Features
Unlimited number of columns and rows. No images (except arrow icon, and ribbons). 4 color sets (blue, green, orange and red set), each set contains 5 color. Many color variations (color of the columns can be set separately). Tooltip for even each product detail. CSS transitons for supported browsers (Safari 4+, Chrome 4+, Opera 10.5+, Firefox 4+), and jQuery animation fallback for the rest (old browsers).
Browser compatibility (tested and works)
Internet Explorer 8+ (Internet Explorer 8 don’t support rounded borders and shadows. Internet Explorer 9 supports them (except text-shadow), but rounded borders and gradients don’t like each other (buggy), that’s why ie version doesn’t contain gradients.) Chrome 4+ Firefox 3.5+ (FF3.5 supports shadows, FF3 .6+ supports gradients too). Opera 10+ (11.1 Opera support gradients). Safari 4+
Notice: If you don’t use tooltips Pricer2 is also compatibe with IE7 , Firefox 2+.
JQuery compatibility (tested and works)
1.4.3 1.4.4 1.5.0 1.5.1 1.5.2 1.6.1 1.6.2
Videos
CSS transtions (in Chrome 12) jQuery animation (in IE9 ) HTML code geneator
Pricer2 also contains a layered PSD file for ribbons, so you can create your custom ribbons.