TextFX - A jQuery Text Animation Tool
- Last Update
- 20 February 2013
- Regular License
- $5
- Extended License
- $25
- Sales
- 482
TextFX2 Now Available!Sequenced animations, multiple Lines, randomizing and more all handled automatically now in Version 2
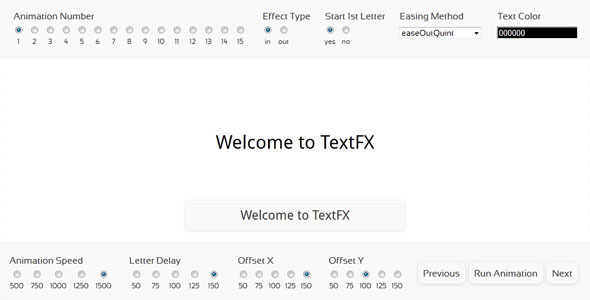
TextFX – A jQuery Text Animation Tool
TextFX is a jQuery text animation tool for animating a single line of text. It is built for easy usage, but also lends itself nicely to more advanced coders with it’s flexible script. TextFX uses jQuery version 1.9
Special Note Although TextFX is a powerful tool for animating text, sequence building is up to you (looping animations, etc.), and some JavaScript knowledge is needed for this. The looping demo shown here is included with the purchase and can be used as a blueprint for building your own sequences. If you aren’t experienced with JavaScript and need more than just a simple animation (i.e. sequencing, looping, etc.), use version 2 instead.
Features Include
15 Core Animations 18 Custom Settings Animate text in or out Animate Text Backwards Custom Easing Custom Speeds On start delay Set the offset x and y for your animations Hyperlink any animation onStart and onComplete callbacks with optional params Kill methods for advanced users View the docs in the preview for a full set of options
The full preview is included with the download source Please keep in mind that creating a single animation is extremely easy, but if you wish to replicate/modify the multi-animation demo as shown in the preview, you will need some moderate JavaScript skills.
Special Notes
It is possible to use @font-face. However, using @font-face can produce incorrect width and height values when animations run as soon as the jQuery(document).ready() function fires. Google has a nice @font-face loader script but it is not a cross-browser solution. Because of this, if you choose to use @font-face fonts, it is best to add a “startDelay” to your first animation. I’ve found that about a second seems to do the trick. Support is not provided for older versions of jQuery and there is no guarantee that this item will work in older versions of jQuery TextFX is not compatible with Cufon HTML 5 Doctype is not needed for the animation to work
More files from CodingJack